
Since you have learned how to create new graphic objects (in The first simple graphic objects), you know that every object is determined by a certain number of point positions (plus more data, like properties etc). The number of point positions is fixed for each object type. On the other hand, the object generates some significant points where other objects can be snapped.

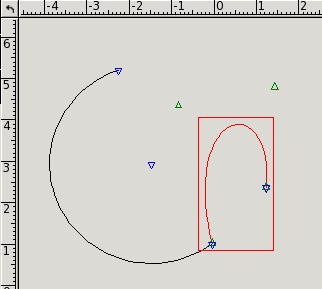
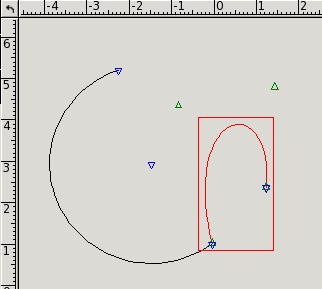
In VRR terminology, we talk about hangers and anchors. Anchors are marked by green triangles and symbolize the “input” points, whereas hangers are marked by blue triangles and symbolize the “output” points. In the picture above, you can see a circular arc and a selected cubic Bézier curve (in the Anchor rehang mode, so all the hangers and the anchors of selection are visible). Notice that the hangers of an object can but do not have to correspond with its anchors. The circular arc has three anchors: the start point, midpoint and end point. The start point and end point have their matching hangers, but midpoint does not. There is a center point hanger instead. The start point anchor of the Bézier curve is hanging on the end point hanger of the arc.
Naturally, the number of on object's anchors does not have to be equal to the number of hangers. As observed in the picture, the Bézier curve has four anchors, but two hangers only. An anchor must hang on exactly one hanger. A hanger can hold arbitrarily many anchors.
Optional: Apart from position hangers, the objects can have curve hangers as well. For example, a parametric point is not associated with any particular point position; it is determined by the whole curve and a parameter (a number between zero and one which defines the point's relative distance from the start point). Therefore, its anchor does not hang on any position hanger, it hangs on a curve hanger of a curve. So it is not precisely true that a Bézier curve has two hangers only, it has a curve hanger as well.
When creating a new graphic object and choosing the point positions, you determine the positions of the object's anchors. If you use the “Snap to hangers” mode (see What is snap? What is it good for?) and click near a hanger, you hang the anchor on the hanger and make them associated. We say that you created geometric dependency. From now on, the dependent object will be recomputed automatically after any change of its anchors' hangers.
Note: Naturally, because of the recomputing order, you cannot create circular dependencies – you cannot have an object A hanging on B, B hanging on C and C hanging on A. Also, you cannot have an object's anchor hanging on a hanger of the object itself. Such dependencies are forbidden and when trying to create them, you will not be successful.
The following picture shows the dependency diagram of the previous image:

The big ellipses represent the two graphic objects. Anchors are represented by half-circles pointing up, hangers are half-circles pointing down. You can see the start point anchor of the Bézier curve hanging on the end point hanger of the arc.
Notice that every anchor hangs on a hanger, even those that are not snapped. The white half-circles stand for special hangers called mouse-clicks. Mouse-clicks do not belong to any graphic object, they exist freely inside the page. Moreover, they are not connected to any fixed point position, so the object hanging on mouse-clicks only is independent and can be transformed freely.
The mouse-clicks are created and destroyed automatically, you do not have to do that explicitly. But they are full-value hangers and they are marked with blue triangles as well. You can even rehang anchors on them using the Anchor rehang mode (Anchor rehang).